Cypress är ett JavaScript-baserat testverktyg som fungerar på front-end-testning och API-testning i moderna webbapplikationer, Cypress är byggt ovanpå Mocha som också är ett JavaScript testramverk som använder BDD/TDD assertions.
För några år sen, var Selenium det självklara verktyget för Front-End testning. Men när Cypress introducerades öppnades upp andra möjligheter när det gäller testning för den moderna webbapplikationen, några punkter som fick mig att välja Cypress före Selenium:
-
Cypress-tester körs i samma webbläsare som själva applikation körs. Till skillnad från de flesta front-end verktygen som kör testerna utanför webbläsaren i en separat process som sedan skickar kommandon till webbläsaren via en Driver, körs cypress i samma händelseförlopp som själva applikationer, denna process möjliggör för cypress att försöka igen sina kommandon medan applikationen laddas och på så sätt få mer pålitliga tester och mindre så kallade flaky Tests.
-
Automatic waits, alla som har jobbat med testverktyg som Selenium vet frustrationen när applikationen inte hunnit ladda klart och i sin tur leder till att testet misslyckas. Med Cypress är det annorlunda då Cypress väntar på att elementen ska vara synligt i applikationen innan den triggar ett fail scenario.
-
Cypress tar snapshots på alla teststeg i testfallet under exekveringen, detta möjliggör att man kan gå tillbaka i tiden och se exakt vart och hur ett test steg har misslyckats.
Installationen
- Node.js
- Editor (Visual Studio code)
- Cypress
Cypress är som jag nämnde ovan baserat på JavaScript och för att just kunna köra JS så behöver man först installera Node.js som är en runtime environment för JavaScript kod, och för att skriva själv koden i Cypress behöver man en editor, ett populärt val är Visual Studio Code.
Efter att man har installerat både Node,js och Visual Studio Code återstår bara Cypress som går att ladda ned och börja använda i tre enkla steg.
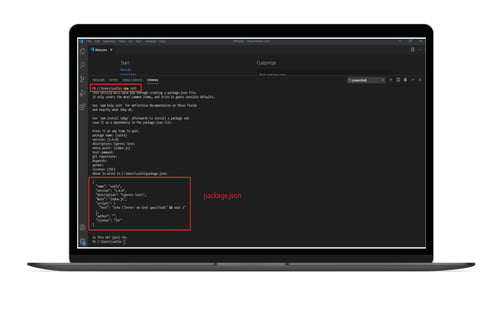
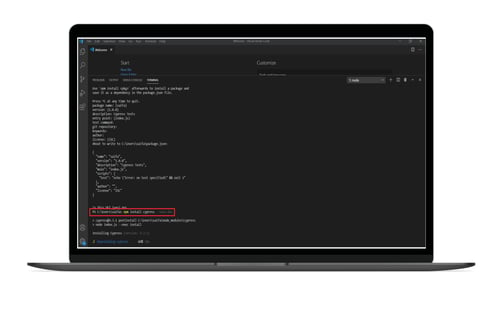
1. Navigera till din projektkatalog genom att använda CMD eller VS Code inbyggda Console och exekvera följande kommandon.
npm init

Steget ovan behövs för att kunna skapa en package.json fil som kommer innehålla all information om ditt projekt och cypress.
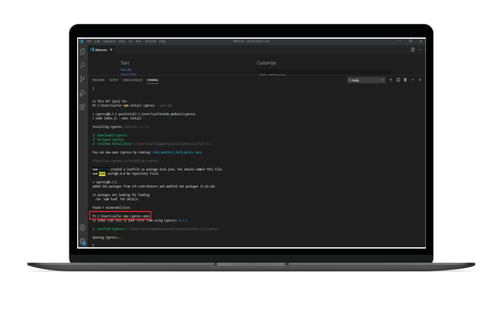
2. När det är klart använd följande kommandon för att installera cypress
npm install cypress --save-dev

3. Öppna Cypress med följande kommando
npx cypress open

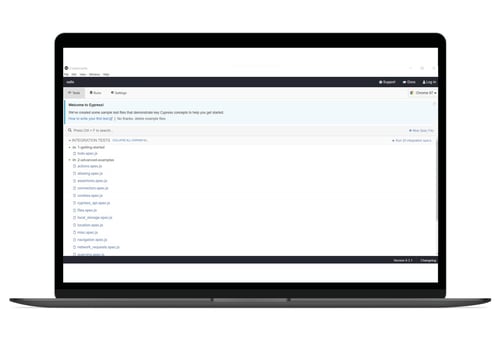
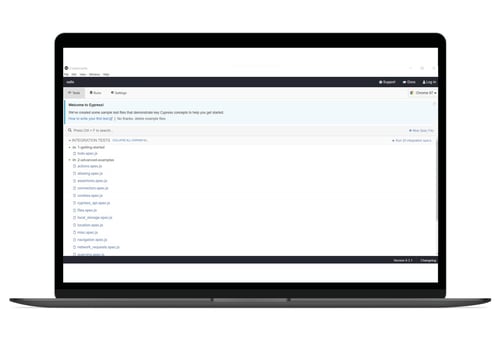
Cypress har en inbyggd Dashboard som öppnas efter exekveringen av steg 3. I Dashboarden finns det exempel på testfall som kommer med vid installationen, genom att trycka på någon av dem börjar Cypress exekveringen.

Då var det klart! Svårare än så är det faktiskt inte och det är nu det roliga börjar. Men det får du veta mer om nästa gång då vi går mer på djupet i Cypress-strukturen och hur man kan använda Cypress Dashboard.
![PH_wp_[EN]_Cybersecurity 1](https://qestit.com/hubfs/Website/Web%20pages%20photos/PH_wp_%5BEN%5D_Cybersecurity%201.jpeg)