Vilka verktyg används av kollegor runt omkring idag? Att ta reda på det kan vara första steget mot att uppdatera sin personliga verktygskarta vad gäller utvecklings- och testarbete inom mjukvara. Men finns egentligen behovet? Man får ju tillgång till de verktyg man behöver av sin arbetsgivare, eller?
Det kan finnas goda möjligheter att höja sin personliga effektivitet genom att ha letat upp användbara verktyg i något läge. Det kan möjligtvis också vara just dem som du letar upp, utvärderar och pekar ut lämpliga verktyg som arbetsgivaren sedan inför som standard.
I denna artikel listar vi ett gäng verktyg som vi tjuvlyssnat oss till via kollegor. Även om vi redan känner till och har använt flera av verktygen är det intressant i sig att det fortfarande pratas om dem.
Generellt om de listade verktygen
Några av verktygen som nämns här är online-verktyg. Vi rekommenderar var och en att titta igenom användarvillkoren innan användning. Vissa verktyg kan spara online-kopior av din data och beroende på vad du jobbar med för data kan verktygen vara mer eller mindre lämpliga att använda.
Inom varje kategori nedan blandas nytt som gammalt. Den gemensamma nämnaren är att vi snappat upp namnen antingen för första gången eller återigen.
Verktyg för test
Dessa verktyg kan användas för att undersöka, manipulera eller säkra bevis kring hur ett system beter sig.

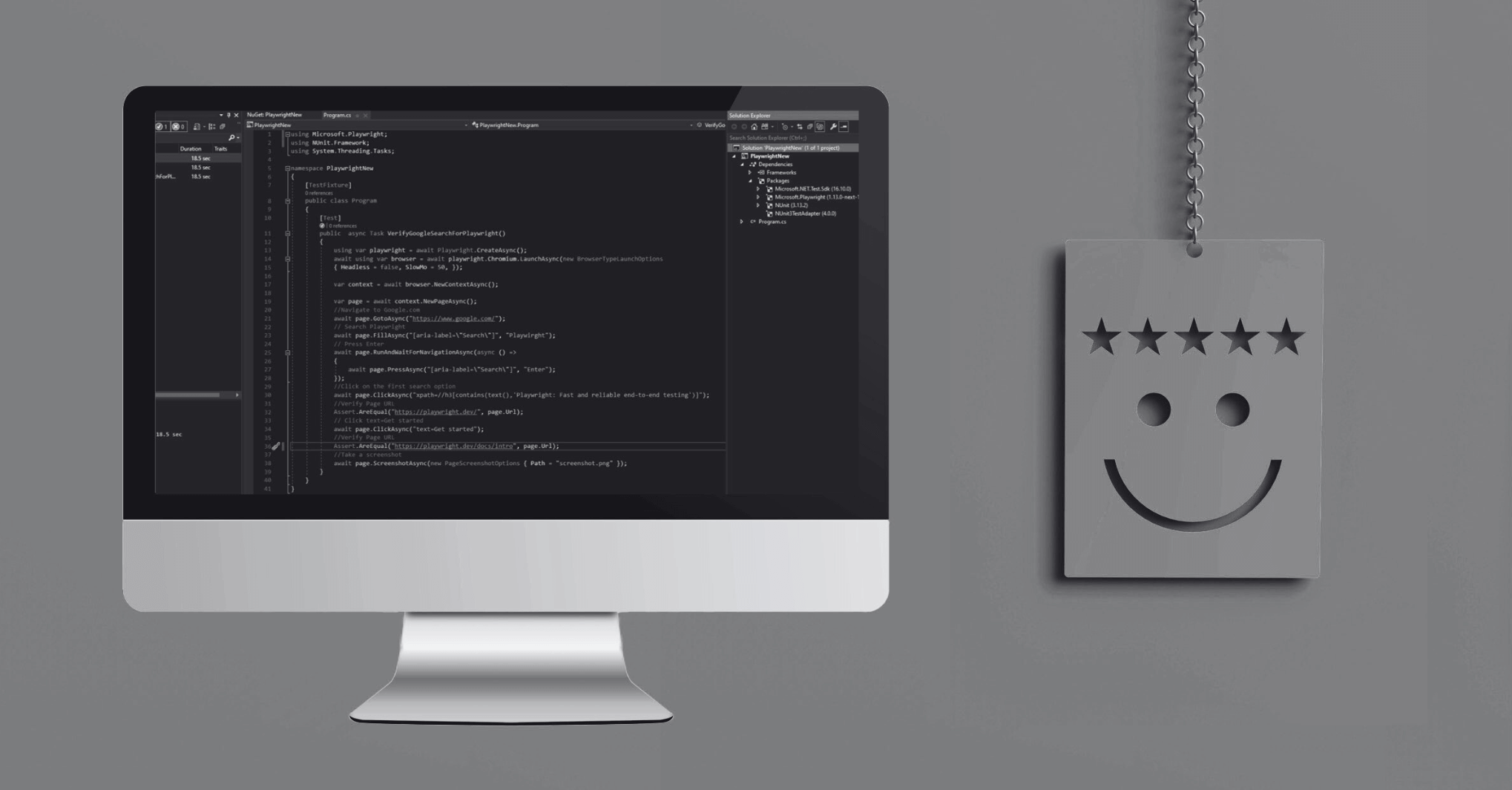
Playwright
“End to end”-testning av webbapplikationer.
Ännu ett verktyg för att skriva automatiserade tester. De personer vi tjuvlyssnat på gillar snabbheten, stabiliteten och friheten att välja ”runner”. Syntaxen är mer ren JavaScript än typ Cypress och Testcafé med sina ”cy”- respektive ”t”-objekt.
Det kan vara lättare att komma igång med andra verktyg som till exempel Cypress men det finns röster som säger att Playwright är värt det extra arbetet. Varje verktyg av den här sorten fyller sin nisch och det finns naturligtvis inget facit kring vilken som är absolut rätt. Det är värt att undersöka alla aspekter i just det aktuella fallet vid införande precis som för andra typer av verktyg.
 Interceptor
Interceptor
En egen mock-server som Chrome extension.
Ett lätt sätt att spela in anrop från frontend till backend för att sedan låtsas vara backend och ändra i svaret till frontend. Ett favoritverktyg för att simulera felkoder till frontend. En fördel är enkelheten och vi kan inte hitta några egentliga nackdelar med att ha denna eller någon liknande ”extention” i browsern. Finns i chrome web store.
 VLC media player
VLC media player
För skärminspelning.
VLC har funnits länge och det är fortfarande vid god vigör. Ett favoritverktyg att spela upp video på. Snappade nyss upp att det även går att spela in rörliga händelser på skärmen. I praktiken blir detta då ett verktyg du kan använda i samband med test av mjukvara. Detta är ett verktyg i den kategorin där vi inte kan se några som helst egentliga nackdelar.
Editering / datahantering
En samling verktyg som kan användas när du ska producera information eller omvandla formatet på informationen.
 Notability
Notability
Noterings-app för iPad.
Verktyget klarar balansen mellan inmatning med tangentbord och inmatning med penna ganska bra. Synkar inte mellan enheter i gratisversionen. Jämförs ofta med konkurrenten GoodNotes. Med Notability går det att snabbt fånga idéer både i text och bild. En fördel blir då att de flyktiga idéerna i praktiken blir till text. Däremot blir det lagrade formatet Notabilitys eget. Det går dock att exportera till pdf och rtf. En nackdel i sammanhanget är alltså att du konsekvent måste exportera data om du vill vara framtidssäker.
 TinyWow
TinyWow
Hanterar olika filtyper via webbläsaren.
Genom att dra och släppa filer på webbsidan går det att omvandla mellan olika text- och videoformat. Enstaka sidor kan slås ihop och dokument kan delas upp, och mycket mer. Värt att utforska. Det finns till och med en ”Meme Maker”. En nackdel är att ”reCaptcha” dyker upp hela tiden, förvisso i det goda syftet att hindra robotar. Eftersom det är webbaserat är det bra att vara försiktig om dokumenten innehåller mycket känsliga uppgifter även om de hävdar att informationen inte sparas.
 Notepad++
Notepad++
En text-editor som ersätter Windows enkla Notepad-applikation.
Fungerar mer eller mindre som en IDE (utvecklingsmiljö) med stöd för olika typer av kod och med avancerade editerings-funktioner. Fungerar perfekt för dig som av olika skäl vill ha massor med olika text-filer öppna samtidigt. Mer fullfjädrade IDE’er som vscode kan användas till samma sak men Notepad++ känns enklare och mer lättviktigt för att bara skriva och hantera text i allmänhet. Det finns som vi ser det inga direkta nackdelar mer än att det blir ”overkill" för den som endast vill ha en enkel editor.
https://notepad-plus-plus.org/downloads/
Kollaboration
Verktyg för att samarbeta med andra eller organisera sitt eget arbete.
 Miro
Miro
Visuell kollaboration.
Miro har först gått oss helt förbi bara för att plötsligt dyka upp på flera håll under 2021. Fungerar perfekt att vid digitalt ”remote”-arbete skriva och flytta lappar i realtid tillsammans. Begreppet ”open world” känns relevant här, dvs verktyget är icke-linjärt i den meningen att det inte finns någon snitslad bana som måste följas steg för steg. Det går dock att låsa objekt så att de inte flyger iväg över hela skärmen av misstag, vilket har hänt och framkallat skratt och glada tillrop. Det här är ett webbaserat verktyg med medföljande för- och nackdelar. Dvs snabbt och enkelt men organisationen som använder det kanske bör läsa det finstilta om datahantering.
 Draw.io
Draw.io
Skapa diagram eller konceptuella/logiska modeller av olika slag.
Det görs webbaserat via browsern och är smidigt men därmed behöver den som är noggrann kolla upp var informationen hamnar. Det är inga större problem med laddnings- eller ”refresh”-fördröjningar. Vi har sett detta verktyg användas som en integrerad standardiserad del av en organisation men det passar även perfekt till att användas rent personligen.
 Trello
Trello
Organisera personliga projekt med checklistor och status-tavlor.
Ja jag vet, Trello själva marknadsför sig som ett sätt för team att samarbeta och hantera projekt i stil med verktyget Jira där lappar flyttas mellan kolumner. Men vi vill slå ett slag för det personliga användandet där Trello har en fördel i sin enkelhet. Du kan till exempel ha olika tavlor privat som semester eller renoveringsplanering.
Hedersomnämnanden
Slutligen en samling hedersomnämnanden. Verktyg av olika slag jag inte använt själv men snappat upp namnen på från entusiastiska kollegor.
Bug Magnet
Hjälpverktyg för utforskande test i form av en ”Chrome extension”. Det handlar om att med enkla klick få hjälp med exempel på text att mata in i fält på webbsidan som testas. Namnet ”Bug Magnet” antyder något missvisande att verktyget aktivt kan hitta buggar. Så verkar inte vara fallet utan detta är mer ett statiskt bibliotek med exempel på testdata.
YARC (Yet Another REST Client)
En lättanvänd REST-klient. Finns bland annat som Chrome extension. I stort sett likvärdigt med att köra cURL från kommandoprompt men skulle kunna vara tacksamt om en stor del av det dagliga arbetet ändå görs via browser.
https://yet-another-rest-client.com/
INCSCAPE
Program inom kategorin öppen källkod där man kan skapa och redigera Vektorbilder. https://inkscape.org/
QGIS
Skapa, redigera och visualisera GIS (geografiskt informationssystem). Också öppen källkod.
https://www.qgis.org/en/site/
Greenshot
För skärmdumpning (stillbilder). Till Windows - finns till Mac för en kostnad.
https://getgreenshot.org/
OpenShot
För videoredigering på Windows. Okomplicerat och fullt tillräckligt för små förklarande videosnuttar eller demonstrationer.
https://www.openshot.org/
Sammanfattning
Det vara bra att fundera över den personliga verktygsfloran och processen kring hur den utvecklas. För det mesta går sådant i perioder. Ofta är man nöjd i ett till två år för att sedan behöva göra något åt saken och höja blicken. Några har öronen mot rälsen mer kontinuerligt. För den som varit laserfokuserad på det dagliga arbetet under en period kan det vara bra att ta reda på vad som händer runt omkring i verktygsvärlden. Och ett sätt att komma igång kan vara att tjuvlyssna.
QESTIT Team
![PH_wp_[EN]_Cybersecurity 1](https://qestit.com/hubfs/Website/Web%20pages%20photos/PH_wp_%5BEN%5D_Cybersecurity%201.jpeg)