Trouver l'outil d'automatisation des tests parfait pour votre logiciel n'est pas une tâche facile. Nous devons tout d'abord accepter que chaque logiciel est unique et qu'il a sa propre façon d'être livré. Le type d'outils d'automatisation nécessaires pour s'adapter au cycle de vie des tests de logiciels dépend fortement des ressources, de l'équipe et de la stratégie. Il n'existe donc pas de meilleur outil d'automatisation des tests. Il existe cependant une série d'outils populaires qui sont actuellement à la mode et qui sont conçus pour s'adapter facilement à votre projet. Selenium, Appium, Katalon Studio, Cypress et Playwright sont quelques exemples d'outils d'automatisation populaires utilisés à la fois dans des systèmes simples et complexes, afin de fournir une qualité de test fiable et précise.
Aujourd'hui, nous allons mettre en lumière un outil de plus en plus populaire qui s'avère également être un des plus récents : Playwright.
Comme tout testeur, j'ai été confronté à certains défis dans mes projets précédents qui ont ralenti le processus d'automatisation du frontend. L'écriture d'un code de base excessif pour configurer les navigateurs, des exécutions de tests lentes, des temps d'attente peu fiables, des difficultés à trouver les sélecteurs et des tests bancals, pour n'en citer que quelques-uns. Ce n'est que lorsqu'un de mes collègues m'a présenté Playwright que le monde de l'automatisation s'est éclairci pour moi.
Qu'est-ce que Playwright ?
Playwright est un framework d'automatisation des tests de bout en bout à code source ouvert, issu de Puppeteer, qui est basé sur node.js et maintenu par Microsoft.
Dans l'architecture traditionnelle de Selenium, chaque requête HTTP est envoyée séparément et reçoit une réponse JSON, ce qui entraîne une communication en va-et-vient qui ralentit l'ensemble du processus. Playwright, en revanche, utilise une API unique.
It uses a single WebSocket to communicate with all drivers. This is why Playwright is revealing its identity as being one of the fastest and easiest automation frameworks in the software testing world. Fast and easy = Playwright. So how accurate is it? After reading this article, you will get a feel of whether this framework may be reliable enough to use for the software you are working on.
Pourquoi utiliser Playwright ?
Honnêtement, pour moi, c'était le framework le plus facile à mettre en place. Une commande One liner met en place votre environnement d'automatisation, et vous pouvez commencer à automatiser.
L'une des raisons pour lesquelles les équipes logicielles ont changé leur cadre d'automatisation pour Playwright est qu'il prend en charge de nombreux langages tels que JavaScript, Java, Python et .NET C#. De plus, une gamme variée d'outils d'exécution de tests est prise en charge : Mocha, Jest, Jasmine, Cucumber. L'aspect le plus intéressant de l'exécution des tests Playwright est qu'il s'agit de navigateurs sans tête avec une architecture pilotée par les événements.
Comment l'installer ?
Playwright est compatible avec tous les systèmes d'exploitation modernes (Windows, Mac et Linux) :
- Node JS
- Visual Studio Code
-
- Créez un dossier dans votre système d'exploitation, par exemple LEARN-PLAYWRIGHT, et ouvrez le dossier dans VS Code. Exécutez le répertoire racine du projet à l'aide de la commande suivante,
- npm init playwright@latest
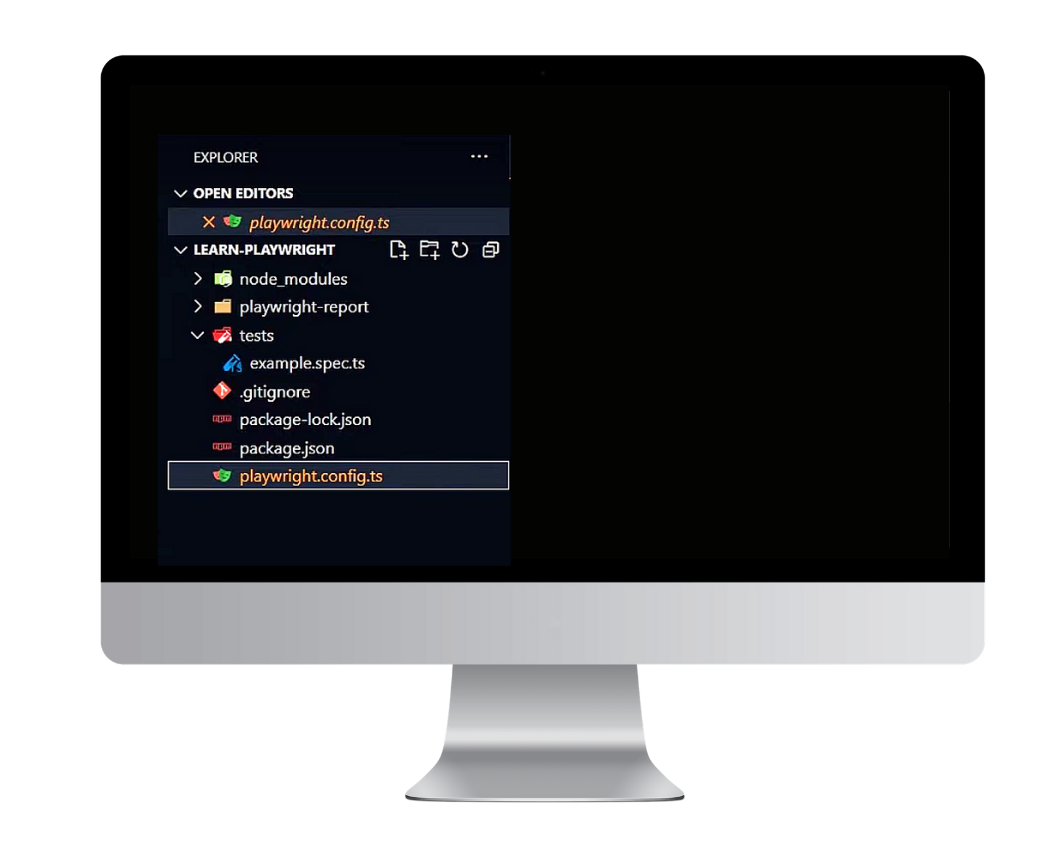
- Voici à quoi ressemble la structure des dossiers d'un projet playwright typique. Un exemple de structure de projet de test vous est fourni avec un simple qui comprend toutes les conditions préalables à la création d'une spécification de test. Dans l'exemple suivant, j'ai choisi le langage Typescript, c'est pourquoi les noms de fichiers sont en ts.

Le fichier playwright.config.ts contient la section intitulée projects, qui spécifie le processus que nous allons tester. C'est ici que vous pouvez configurer le navigateur, le contexte et les fixtures de page. Vous pouvez spécifier des options globalement ou localement, et activer l'enregistrement ou la capture de tests.
Voici les navigateurs qui seront utilisés par défaut. Les tests seront exécutés sous Chromium, Firefox et WebKit (Safari).
// playwright.config.ts
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
],
});
Les exemples de tests qui seront exécutés se trouvent dans le fichier appelé example.spec.ts.
Playwright vous fournit le fichier JSON qui utilise "test" comme script pour l'exécution des tests.
Voici à quoi ressemble un fichier JSON standard.
{
"name": "LEARN-PLAYWRIGHT",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@playwright/test": "^1.16.3"
}
}
Une caractéristique importante de Playwright est qu'il exécute, par défaut, tous les tests sans tête. Pour modifier ce comportement, utilisez headless : false comme option de lancement dans le fichier de configuration.
import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
headless: false,
viewport: { width: 1280, height: 720 },
ignoreHTTPSErrors: true,
video: 'on-first-retry',
},
});
Exécution de votre exemple de test et compatibilité des navigateurs
Playwright est compatible avec tous les navigateurs modernes, notamment Microsoft Edge (Chromium), Apple Safari (avec Webkit), Mozilla Firefox et Chrome. Il permet d'exécuter plusieurs tests en parallèle, ce qui est le paramètre par défaut. Un autre facteur qui accélère le temps d'exécution.
Exécutez votre premier exemple de test à l'aide de la commande ci-dessous.
npx playwright test
La commande d'exécution des tests est la suivante
npx playwright test --headed
Si vous souhaitez lancer un navigateur à tête avec npm user :
npm run test -- --headed.
Si vous voulez exécuter un seul projet, disons chromium, vous pouvez commander
npx playwright test --project=chromium
Et il ne fonctionnera que sous chrome.
Lors de l'exécution, les tests ont attente automatique d'avoir les contrôles disponibles, de sorte qu'il n'est pas nécessaire d'ajouter un temps d'attente/sommeil supplémentaire pour une action.
Comme nous testons trois navigateurs différents, Playwright divise automatiquement le test en trois tâches distinctes. Une fois le test terminé, il génère les résultats dans un dossier appelé playwright report.
Conseils pour l'écriture des tests
Comme je l'ai mentionné précédemment, il faut peu de temps pour commencer à écrire des scripts de test dans Playwright, étant donné que le fichier de test d'exemple vous donne déjà un format propre et structuré. Vous pouvez simplement remplacer vos scripts personnels pour commencer. Plus tard, vous pourrez améliorer la structure de votre code pour le rendre plus propre et plus orienté objet.
test.describe('navigate to website', () => {
test('navigate to website', async ({ page }) => {
// Navigate to base url
await page.goto('https://qestit.com/');
})
});
Une manière rapide de localiser les sélecteurs et les iframes
Utilisez la méthode "page.waitForSelector()" pour attendre l'apparition d'un élément sur la page. Cette méthode prend un sélecteur en argument et renvoie une promesse qui se résout lorsque l'élément est trouvé. Une fois que vous avez identifié le sélecteur de l'élément avec lequel vous souhaitez interagir, vous pouvez utiliser la méthode "page.click()" pour interagir avec l'élément.
Lors de l'exécution dans le navigateur principal, appeler page.pause() de votre script. L'utilisation d'une méthode page.pause() est un moyen simple d'interrompre l'exécution du script Playwright et d'inspecter la page dans les outils du développeur. Elle ouvrira également l'inspecteur Playwright pour faciliter le débogage.
Playwright est également bien connu pour sa gestion de la navigation entre différentes pages, par exemple les iframes et les différents onglets. Il s'agit d'un moyen fiable de vérifier que le contenu correct est affiché à l'emplacement actuel, en évitant les faux positifs/négatifs.
Débogage facile
Il s'agit de tout décomposer. Le dépannage est rendu plus convivial en décomposant visuellement les lignes avec le débogueur de Playwright. Ajoutez des points d'arrêt, exécutez le test en mode débogage et le test en cours d'exécution s'arrêtera au point d'arrêt et vous montrera la situation. Playwright dispose d'un mode strict - ainsi, s'il y a des sélecteurs similaires, le test est interrompu et il échoue quelques étapes avant l'échec réel.
Extension Codegen : Rédiger un test à partir de zéro sans écrire de code.
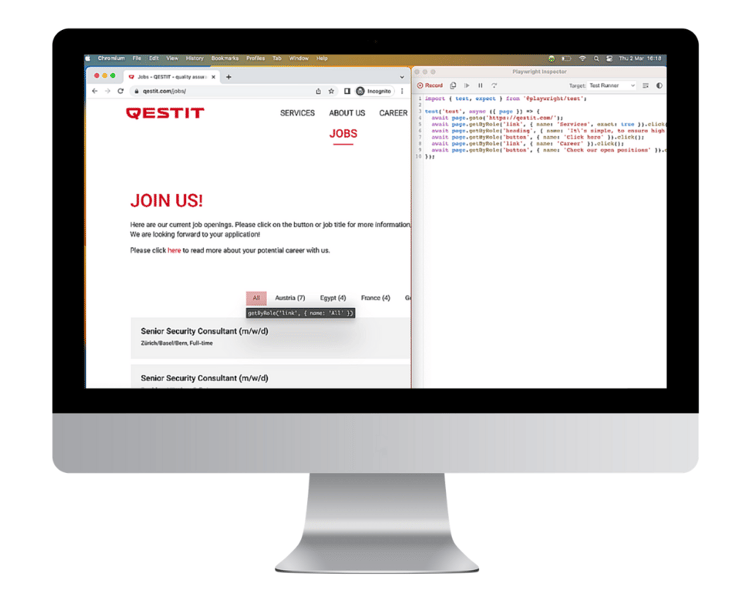
Codegen pour les testeurs est comme le copilote GitHub pour les développeurs. Il génère vos interactions utilisateur en code. Codegen est un générateur de code qui vous permet de créer immédiatement vos scripts de test avec précision pendant que vous effectuez les actions dans votre navigateur.
Par exemple, si vous souhaitez automatiser un cas de test dans une page, exécutez la commande suivante :
npx playwright codegen qestit.com
Il permet de réduire le temps de codage consacré à l'écriture de scripts à un simple clic. Une fois que votre code est prêt, vous le copiez et le collez dans votre classe de test. Cela accélère la mise en œuvre et l'exécution !

Extensions qui accélèrent l'identification des sélecteurs et le débogage :
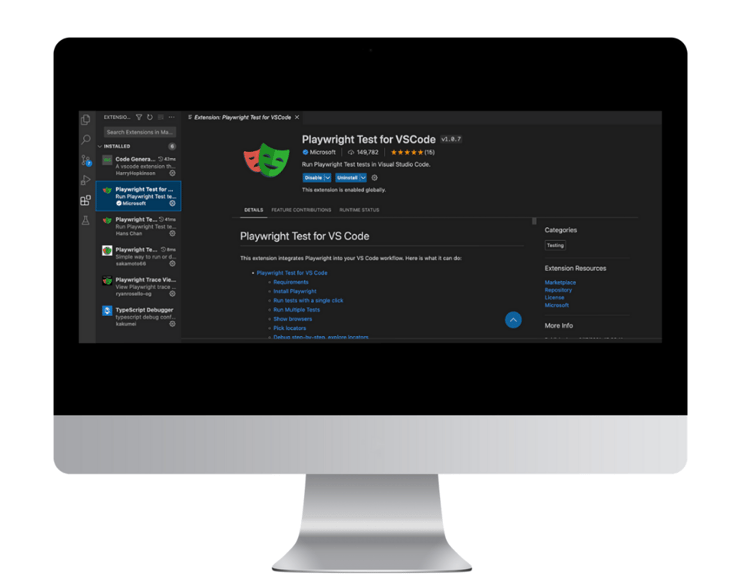
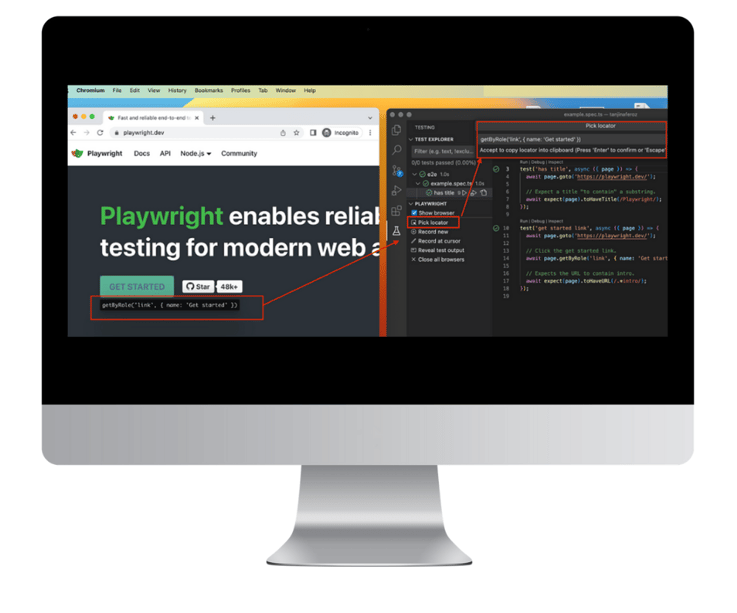
Avec l'extension Playwright Test for VS Code, vous n'avez même pas besoin de taper des commandes. Cette extension simplifie l'identification des sélecteurs en survolant simplement l'élément et en laissant le localisateur s'écrire pour vous. Il vous suffit de cliquer, d'entrer, de copier et de coller.
- Installer l'extension :

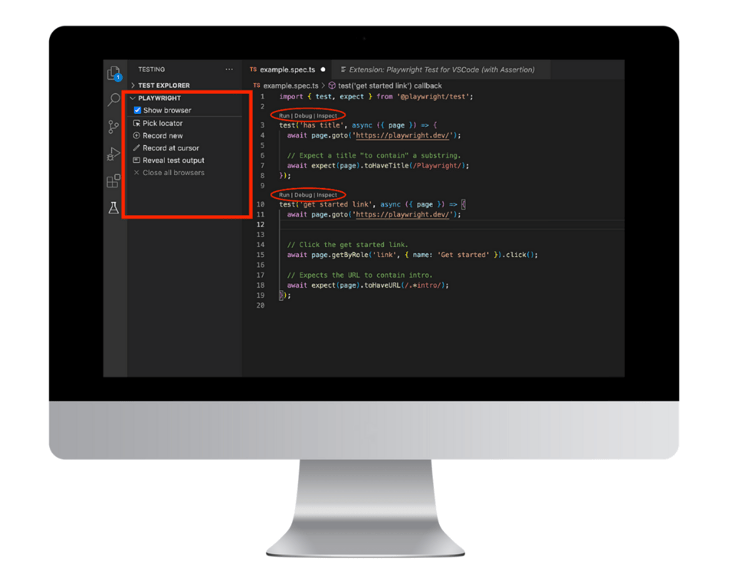
2. Allez au cas de test dans votre explorateur de test,
3. Cliquez sur "pick locator"
4. Cochez "afficher le navigateur"

5. Survolez l'élément que vous avez du mal à localiser, cliquez dessus et le localisateur apparaîtra sur votre éditeur.

Rapports avec fichiers traces interactifs
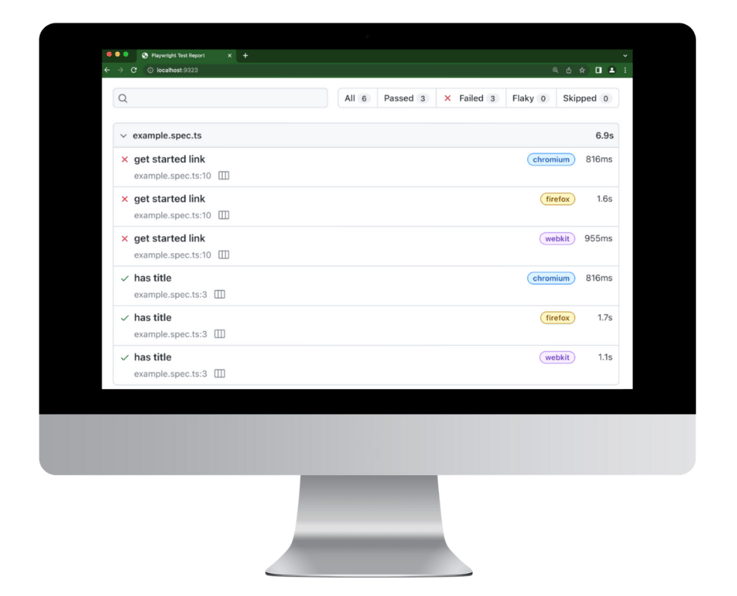
Playwright, par défaut, est livré avec de nombreux reporters de qualité tels que les reporters List, Dot, Line, JSON, JUnit et HTML.
La commande permettant d'obtenir les rapports de test est npx playwright show-report. Elle affiche un rapport propre dans un navigateur où vous pouvez développer ou minimiser chaque étape pour voir où l'erreur s'est produite si un test échoue.

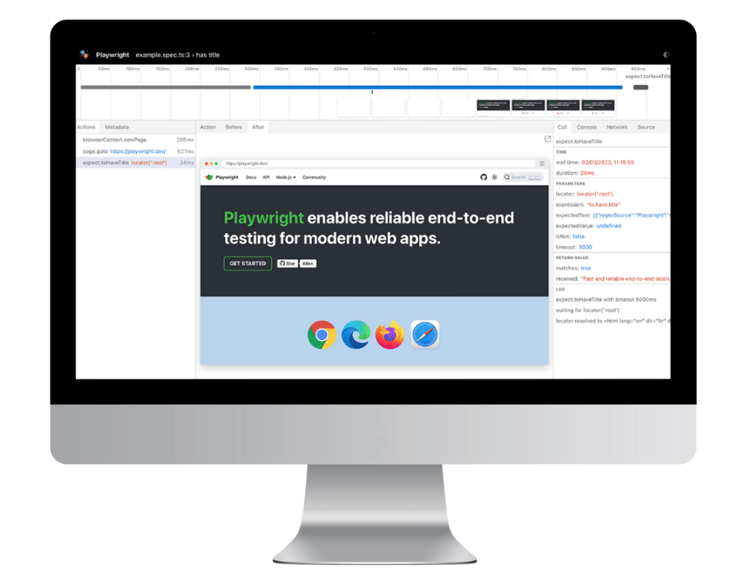
Playwright crée également des fichiers de trace. Il s'agit de fichiers zip qui vous montrent la chronologie et les actions effectuées pour le test. Il s'agit simplement d'un instantané du DOM (avec lequel vous pouvez interagir). Maintenant, lorsque vous exécutez la commande show report, vous obtiendrez votre rapport interactif.
Les traces sont exécutées normalement dans un environnement CI, mais vous pouvez également exécuter une trace localement à l'aide de la commande suivante :
npx playwright test --trace on
Pour ouvrir le rapport, exécutez :
npx playwright show-report

Facile à intégrer
Les méthodes d'intégration continue étant de plus en plus répandues, Playwright peut facilement être intégré aux pipelines CI/CD dans les outils CI. Playwright peut également s'intégrer à l'environnement Docker et à Selenium Grid.
Inconvénients
La communauté de Playwright est encore assez restreinte. Il n'est pas aussi complexe que les autres frameworks d'automatisation des tests, ce qui signifie qu'il peut y avoir des problèmes inconnus qui n'ont pas encore été rencontrés. Avec le temps, cependant, la documentation des solutions et des mesures d'atténuation évoluera.
Un autre inconvénient est qu'il ne prend pas en charge les appareils réels pour les tests de navigateur mobile, contrairement à Cypress par exemple, mais qu'il prend en charge uniquement les émulateurs.
Playwright dispose d'une capacité de test des composants qui n'est pas encore totalement stable. Il s'agit d'un travail en cours. Le cadre dispose toutefois d'une communauté active et énergique qui s'efforce d'apporter les meilleures améliorations possibles.
Conclusion
Plusieurs professionnels de l'informatique dans le monde ont exprimé le fait que l'automatisation des tests est en train de devenir une "documentation vivante" lisible à la fois par les testeurs et les principales parties prenantes techniques. Elle a la capacité de présenter les coulisses interactives d'un système aux coéquipiers, actuels et nouveaux. En d'autres termes, les scripts et la structure des tests sont conçus pour être faciles à comprendre et ne pas dépendre d'une personne. Des aspects tels que la maintenabilité et la simplicité peuvent constituer un défi lorsqu'il s'agit de la quantité de tests automatisés.
Playwright joue un rôle important en facilitant la visualisation de ce qui se passe pendant l'exécution des tests, ce qui les rend interactifs et intéressants pour les testeurs et même les développeurs. Playwright peut être un excellent outil d'automatisation qui mérite d'être utilisé pour vos projets, car il offre une présentation claire des scripts de test et, grâce à certaines des extensions utiles mentionnées ci-dessus, il peut vous faire gagner des minutes, voire des heures, sur votre temps de test.
Essayez-le : https://playwright.dev/docs/intro

Tanjina Feroz
Tanjina est une testeuse technique et a joué plusieurs rôles différents dans le processus d'assurance qualité. Elle a été analyste des exigences, testeuse manuelle et développeuse de tests automatisés. Déterminée et positive, elle possède de vastes connaissances techniques et une grande expérience en matière de tests et de conception de tests.
![PH_wp_[EN]_Blog listing - banner](https://qestit.com/hubfs/Website/Web%20pages%20photos/PH_wp_%5BEN%5D_Blog%20listing%20-%20banner.jpeg)






