Das perfekte Testautomatisierungstool für Ihre Software zu finden, ist keine leichte Aufgabe.
Wir müssen zunächst akzeptieren, dass jede Software einzigartig ist und auf ihre eigene Art und Weise bereitgestellt wird. Die Art der Automatisierungstools, die zur Anpassung an den Softwaretest-Lebenszyklus erforderlich sind, hängt stark von den Ressourcen, dem Team und der Strategie ab. Es gibt also nicht das eine beste Testautomatisierungstool.
Es gibt jedoch eine Reihe beliebter Tools, die derzeit im Trend liegen und so konzipiert sind, dass sie sich leicht an Ihr Projekt anpassen lassen. Einige Beispiele für beliebte Automatisierungstools, die sowohl in einfachen als auch in komplexen Systemen verwendet werden, um eine zuverlässige und genaue Testqualität zu gewährleisten, sind Selenium, Appium, Katalon Studio, Cypress und Playwright.
Heute stellen wir eines der neuesten Automatisierungstools, das sich als erfolgreich erwiesen hat, ins Rampenlicht: Playwright.
Wie jeder Tester hatte ich in meinen vorherigen Projekten mit einigen Herausforderungen zu kämpfen, die den Frontend-Automatisierungsprozess verlangsamten. Das Schreiben von übermäßigem Boilerplate-Code zum Einrichten der Browser, langsame Testausführungen, unzuverlässige Wartezeiten, Schwierigkeiten beim Auffinden der Selektoren und fehlerhafte Tests, um nur einige zu nennen. Erst als mir ein großartiger Kollege Playwright vorstellte, erhellte sich für mich die Welt der Automatisierung.
Was ist Playwright?
Playwright ist ein Open-Source-Framework für End-to-End-Testautomatisierung, das von Puppeteer stammt, das auf node.js basiert und von Microsoft verwaltet wird.
In der traditionellen Selenium-Architektur wird jede HTTP-Anfrage separat gesendet und erhält eine JSON-Antwort, was zu einer Hin- und Her-Kommunikation führt und den gesamten Prozess verlangsamt. Playwright hingegen verwendet eine einzige API.
Es verwendet einen einzigen WebSocket, um mit allen Treibern zu kommunizieren. Aus diesem Grund erweist sich Playwright als eines der schnellsten und einfachsten Automatisierungsframeworks in der Welt der Softwaretests. Schnell und einfach = Playwright. Wie genau ist es also? Nach dem Lesen dieses Artikels werden Sie ein Gefühl dafür bekommen, ob dieses Framework für die Software, an der Sie arbeiten, zuverlässig genug ist.
Warum Playwright verwenden?
Ehrlich gesagt war dies für mich das am einfachsten einzurichtende Framework. Ein Einzeiler-Befehl richtet Ihre Automatisierungsumgebung ein und Sie können mit der Automatisierung beginnen.
Einige der Gründe, warum Softwareteams ihr Automatisierungsframework auf Playwright umgestellt haben, sind, dass es mehrere Sprachen wie JavaScript, Java, Python und .NET C# unterstützt. Darüber hinaus wird eine Vielzahl von Testläufern unterstützt: Mocha, Jest, Jasmine, Cucumber. Das Coole an der Ausführung von Playwright-Tests ist, dass es Headless-Browser mit ereignisgesteuerter Architektur ausführt.
Wie richte ich es ein?
-
Playwright ist mit allen modernen Betriebssystemen (Windows, Mac und Linux) kompatibel und erfordert:
1- Node JS
2- Visual Studio Code
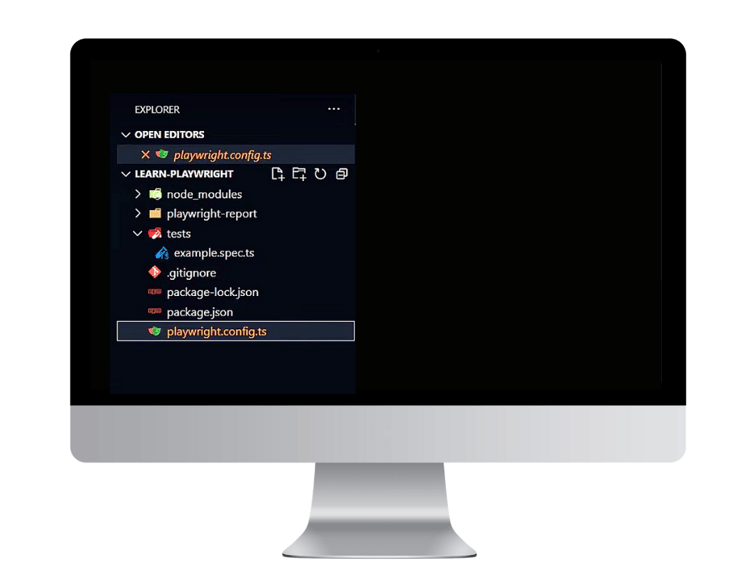
Erstellen Sie einen Ordner in Ihrem Betriebssystem, z. B. LEARN-PLAYWRIGHT, und öffnen Sie den Ordner in VS Code. Führen Sie das Stammverzeichnis des Projekts mit dem folgenden Befehl aus:
-
npm init playwright@latestSo sieht die Ordnerstruktur für ein typisches Playwright-Projekt aus. Sie erhalten eine Beispielstruktur für ein Testprojekt mit einer einfachen Struktur, die alle Voraussetzungen vor dem Erstellen einer Test-Spezifikation enthält. Im folgenden Beispiel habe ich Typescript als Sprache gewählt, daher sind die Dateinamen in ts.

Hier sind die Browser, die standardmäßig ausgeführt werden. Die Tests werden unter Chromium, Firefox und WebKit (Safari) ausgeführt.
// playwright.config.ts
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
],
});
Die Beispieltests, die ausgeführt werden, befinden sich in der Datei example.spec.ts.
Playwright stellt Ihnen die JSON-Datei zur Verfügung, die „test“ als Skript zum Ausführen von Tests verwendet.
So sieht eine Standard-JSON-Datei aus.
{
"name": "LEARN-PLAYWRIGHT",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@playwright/test": "^1.16.3"
}
}
Ein wichtiges Merkmal von Playwright ist, dass es standardmäßig alle Tests ohne Headless ausführt. Um dieses Verhalten zu ändern, verwenden Sie headless: false als Startoption in der Konfigurationsdatei.
import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
headless: false,
viewport: { width: 1280, height: 720 },
ignoreHTTPSErrors: true,
video: 'on-first-retry',
},
});
Ausführen Ihres Beispieltests und Browserkompatibilität
Playwright ist mit allen modernen Browsern kompatibel, darunter Microsoft Edge (Chromium), Apple Safari (mit Webkit), Mozilla Firefox und Chrome. Standardmäßig ist die parallele Ausführung mehrerer Tests aktiviert. Ein weiterer Faktor, der die Ausführungszeit beschleunigt.
Führen Sie Ihren ersten Beispieltest mit dem folgenden Befehl aus.
ds up the execution time.
npx playwright test
Der Befehl zum Ausführen von Headed-Tests lautet
npx playwright test --headed
Wenn Sie den Headed-Browser mit dem NPM-Benutzer ausführen möchten:
npm run test -- --headed.
Wenn Sie ein einzelnes Projekt ausführen möchten, beispielsweise Chromium, können Sie den Befehl
npx playwright test --project=chromium
ausführen. Dann wird es nur in Chromium ausgeführt.
Während der Ausführung warten die Tests automatisch, damit die Steuerelemente verfügbar sind. Es ist also nicht nötig, für eine Aktion eine zusätzliche Warte-/Ruhezeit festzulegen.
Da wir drei verschiedene Browser testen, teilt Playwright sie automatisch in drei separate Worker auf. Sobald der Testlauf abgeschlossen ist, werden die Ergebnisse in diesem Ordner namens „Playwright Report“ generiert.
Tipps zum Schreiben von Tests
Wie ich bereits erwähnt habe, dauert es nicht lange, mit dem Schreiben von Testskripten in Playwright zu beginnen, da die Beispieltestdatei bereits ein sauberes, strukturiertes Format bietet. Sie können einfach Ihre persönlichen Skripte ersetzen, um loszulegen. Später können Sie Ihre Codestruktur verbessern, um sie sauberer und objektorientierter zu gestalten.
test.describe('navigate to website', () => {
test('navigate to website', async ({ page }) => {
// Navigate to base url
await page.goto('https://qestit.com/');
})
});
Schnelle Methode zum Auffinden von Selektoren und Iframes
Verwenden Sie die Methode „page.waitForSelector()“, um zu warten, bis ein Element auf der Seite angezeigt wird. Diese Methode verwendet einen Selektor als Argument und gibt ein Versprechen zurück, das eingelöst wird, wenn das Element gefunden wird. Sobald Sie den Selektor für das Element identifiziert haben, mit dem Sie interagieren möchten, können Sie die Methode „page.click()“ verwenden, um mit dem Element zu interagieren.
Rufen Sie beim Ausführen im Header-Browser die Methode page.pause() aus Ihrem Skript auf. Die Verwendung einer Methode page.pause() ist eine einfache Möglichkeit, die Ausführung des Playwright-Skripts anzuhalten und die Seite in den Entwicklertools zu überprüfen. Außerdem wird Playwright Inspector geöffnet, um beim Debuggen zu helfen.
Playwright ist auch für die Navigationshandhabung zwischen verschiedenen Seiten bekannt, z. B. Iframes und verschiedenen Registerkarten. Dies ist eine zuverlässige Methode, um zu überprüfen, ob der richtige Inhalt am aktuellen Standort angezeigt wird, wodurch falsche positive/negative Ergebnisse vermieden werden.
Einfaches Debuggen
Es geht darum, es aufzuschlüsseln. Die Fehlerbehebung wird benutzerfreundlicher, indem die Zeilen mit dem Debugger von Playwright visuell aufgeschlüsselt werden. Fügen Sie Haltepunkte hinzu, führen Sie den Test im Debugmodus aus, und der laufende Test wird am Haltepunkt angehalten und zeigt Ihnen die Situation an. Playwright hat einen strikten Modus – wenn es also ähnliche Selektoren gibt, wird der Test abgebrochen und schlägt einige Schritte vor dem tatsächlichen Fehler fehl.
Codegen-Erweiterung: Schreiben Sie einen Test von Grund auf, ohne Code zu schreiben.
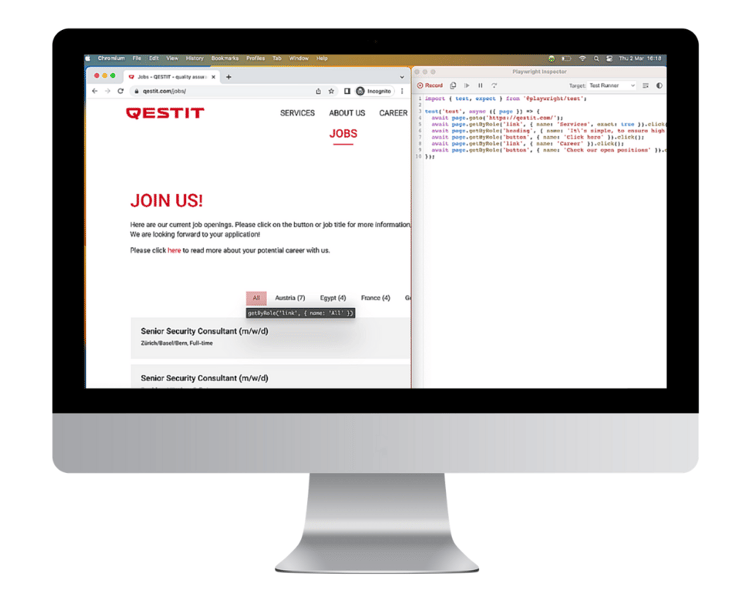
Codegen für Tester ist wie der GitHub-Copilot für Entwickler. Es generiert Ihre Benutzerinteraktionen in Code. Codegen ist ein Codegenerator, mit dem Sie Ihre Testskripte sofort präzise erstellen können, während Sie die Aktionen in Ihrem Browser ausführen.
Wenn Sie beispielsweise einen Testfall auf einer Seite automatisieren möchten, führen Sie den Befehl aus:
npx playwright codegen qestit.com
Er verkürzt Ihre Codierzeit im Grunde vom Schreiben von Skripten auf bloßes Klicken. Sobald Ihr Code fertig ist, kopieren Sie ihn und fügen ihn in Ihre Testklasse ein. Dies beschleunigt Ihre Implementierung und Ausführung!

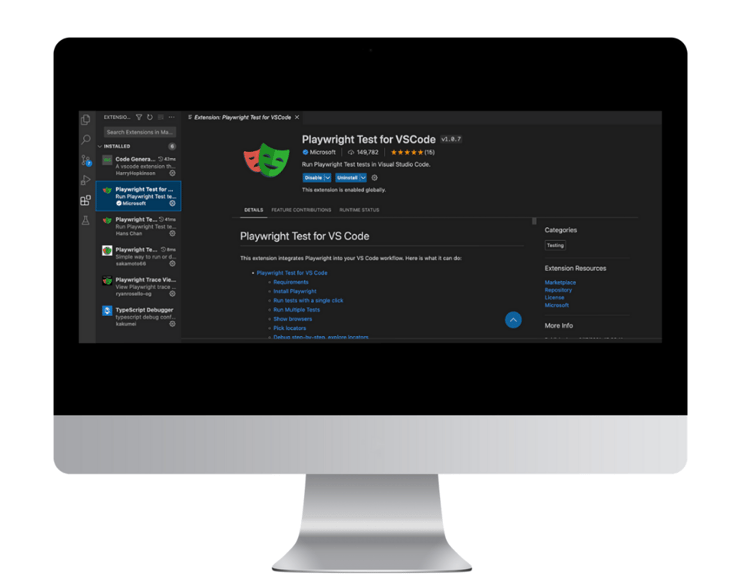
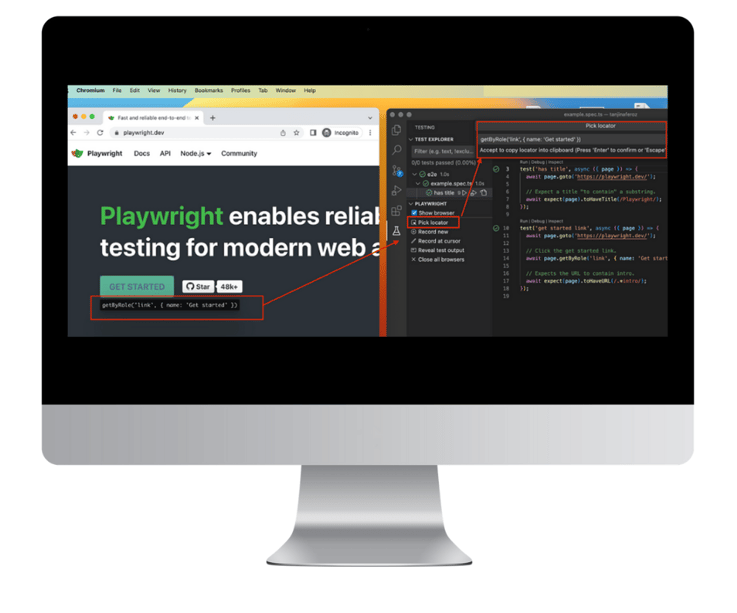
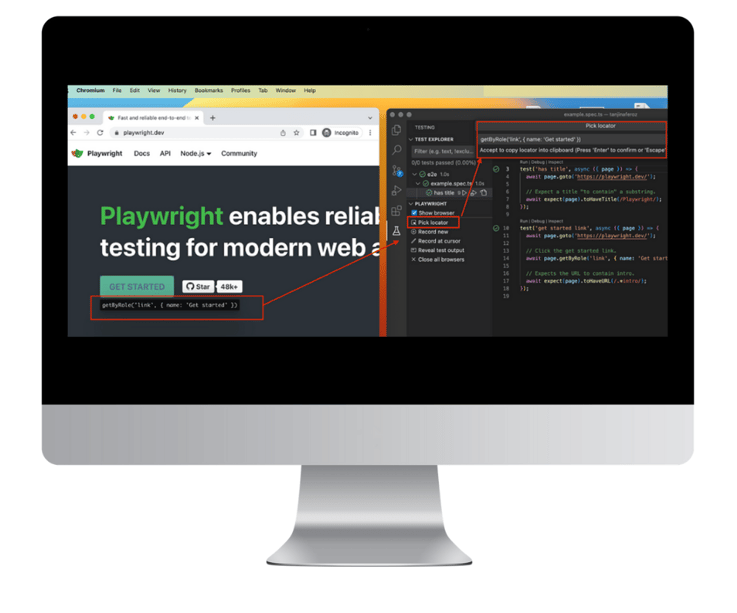
Erweiterungen, die das Identifizieren von Selektoren und das Debuggen beschleunigen:
Mit der Erweiterung „Playwright Test for VS Code“ müssen Sie nicht einmal Befehle eingeben. Diese Erweiterung vereinfacht das Identifizieren von Selektoren, indem Sie einfach mit der Maus über das Element fahren und der Locator für Sie geschrieben wird. Sie müssen nur klicken, eingeben, kopieren und einfügen
1. Installieren Sie die Erweiterung:

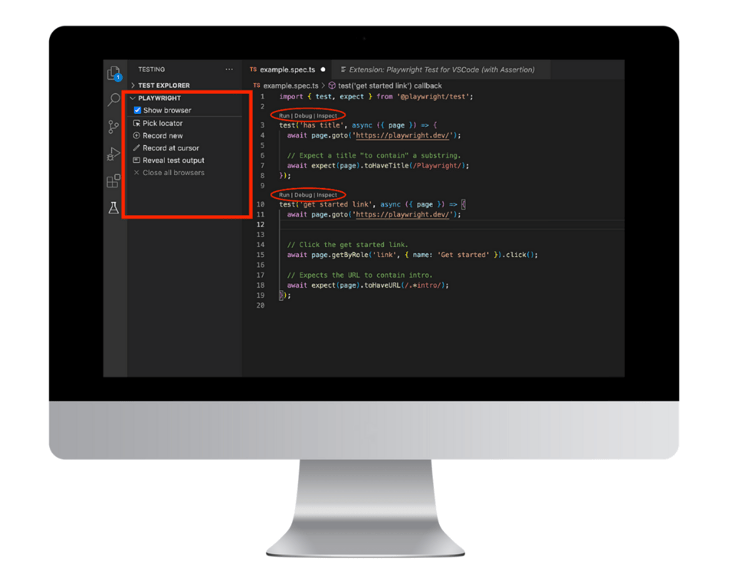
2. Gehen Sie in Ihrem Test-Explorer zum Testfall
3. Klicken Sie auf „Locator auswählen“
4. Aktivieren Sie „Browser anzeigen“

5. Bewegen Sie den Mauszeiger über das Element, das Sie nicht finden können, klicken Sie darauf und der Locator wird in Ihrem Editor angezeigt.

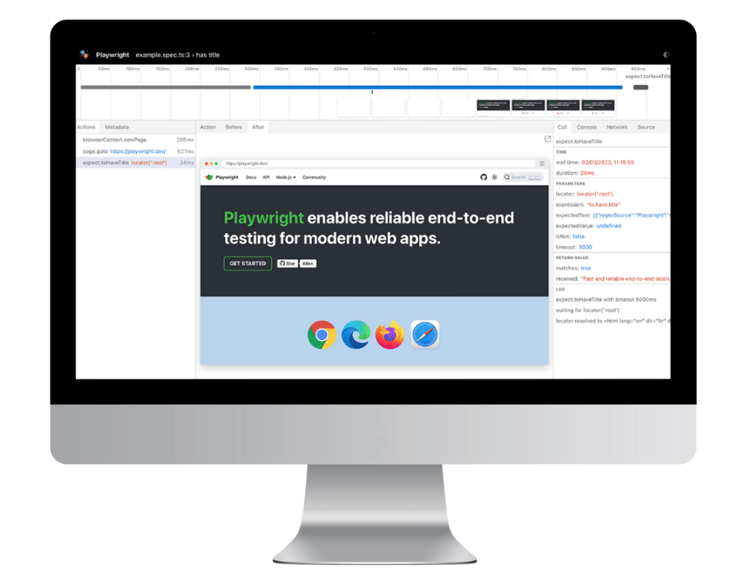
Berichte mit interaktiven Trace-Dateien
Playwright verfügt standardmäßig über viele großartige Reporter wie List-, Dot-, Line-, JSON-, JUnit- und HTML-Reporter.
Der Befehl zum Abrufen von Testberichten lautet npx playwright show-report. Er zeigt einen sauberen Bericht in einem Browser an, in dem Sie jeden Schritt erweitern oder minimieren können, um zu sehen, wo der Fehler aufgetreten ist, wenn ein Test fehlschlägt.

Playwright erstellt auch Trace-Dateien. Dabei handelt es sich um Zip-Dateien, die Ihnen die Zeitleiste und die für den Test durchgeführten Aktionen zeigen. Es handelt sich einfach um einen DOM-Schnappschuss (mit dem Sie interagieren können). Wenn Sie jetzt den Befehl zum Anzeigen des Berichts ausführen, erhalten Sie Ihren interaktiven Bericht.
Traces werden normalerweise in einer CI-Umgebung ausgeführt, aber Sie können sogar lokal einen Trace mit dem folgenden Befehl ausführen:
npx playwright test --trace on
Um den Bericht zu öffnen, führen Sie Folgendes aus:
npx playwright show-report

Einfach zu integrieren
Da Continuous-Integration-Methoden beliebt sind, kann Playwright problemlos in CI/CD-Pipelines in CI-Tools integriert werden. Playwright kann auch in die Docker-Umgebung und Selenium Grid integriert werden.
Nachteile
Playwright hat immer noch eine relativ kleine Community. Es ist nicht so komplex wie die anderen Testautomatisierungs-Frameworks, was bedeutet, dass es möglicherweise unbekannte Probleme gibt, die noch nicht aufgetreten sind. Mit der Zeit wird sich jedoch die Dokumentation von Lösungen und Abhilfemaßnahmen weiterentwickeln.
Ein weiterer Nachteil ist, dass es im Gegensatz zu Cypress beispielsweise keine echten Geräte für Mobile-Browser-Tests unterstützt, Emulatoren jedoch unterstützt.
Playwright verfügt über eine Komponententestfunktion, die noch nicht vollständig stabil ist. Dies ist eine noch laufende Arbeit. Das Framework verfügt jedoch über eine aktive und engagierte Community, die daran arbeitet, die besten Verbesserungen zu erreichen.
Fazit
Mehrere IT-Experten auf der ganzen Welt haben zum Ausdruck gebracht, dass die Testautomatisierung zu einer „lebendigen Dokumentation“ wird, die sowohl für Tester als auch für wichtige technische Stakeholder lesbar ist. Es bietet die Möglichkeit, den aktuellen und neuen Teammitgliedern die interaktiven Hintergründe eines Systems zu präsentieren. Mit anderen Worten: Testskripte und -struktur sollen leicht verständlich und nicht personenabhängig sein. Aspekte wie Wartbarkeit und Einfachheit können bei der Menge automatisierter Tests eine Herausforderung darstellen.
Playwright spielt eine wichtige Rolle dabei, die Visualisierung des Geschehens während der Testausführung zu vereinfachen und es für Tester und sogar Entwickler interaktiv und lohnenswert zu machen. Playwright kann ein großartiges Automatisierungstool sein, das sich für Ihre Projekte lohnt, da es eine saubere Präsentation von Testskripten bietet und Ihnen basierend auf einigen der oben genannten hilfreichen Erweiterungen Minuten und sogar Stunden Ihrer Testzeit ersparen kann.
sions mentioned above, it can save you minutes and even hours from your testing time.
Give it a shot: https://playwright.dev/docs/intro

Tanjina Feroz
Tanjina ist eine technische Testerin und hat im QA-Prozess verschiedene Rollen innegehabt. Von der Anforderungsanalytikerin über manuelle Testerin bis hin zur Arbeit als Entwicklerin automatisierter Tests. Sie ist zielstrebig und positiv, verfügt über ein breites technisches Wissen und große Erfahrung im Testen und Testdesign.
![PH_wp_[EN]_Blog listing - banner](https://qestit.com/hubfs/Website/Web%20pages%20photos/PH_wp_%5BEN%5D_Blog%20listing%20-%20banner.jpeg)


-2.jpg)



